意外と簡単!XDとAfter EffectsでUIアニメーションを作ってみよう - skew 台 形 背景
意外と簡単!XDとAfter EffectsでUIアニメーションを作ってみよう
記事
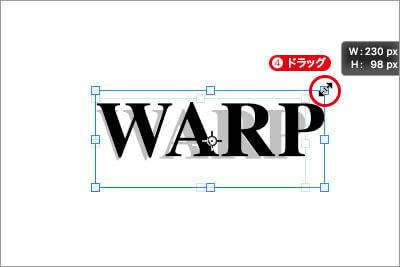
基本がわかる!文字の変形と回転 psgips
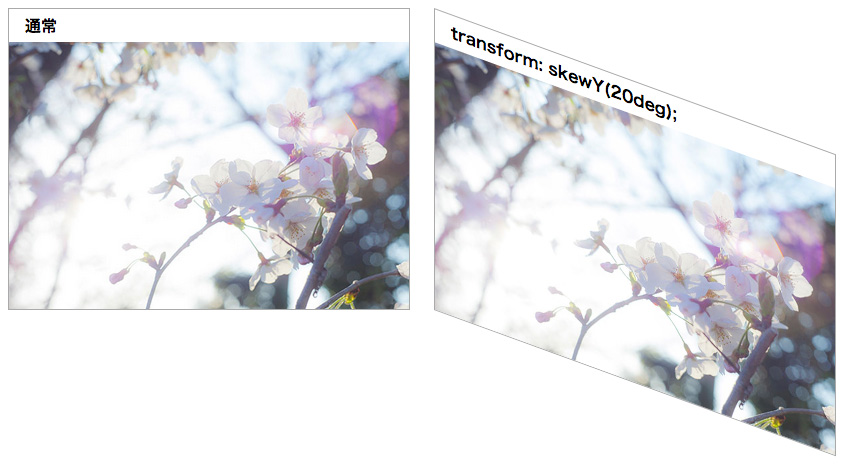
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17
トランスフォームプロパティとは?サイズや位置調整の基礎 After 
トランスフォームプロパティとは?サイズや位置調整の基礎 After 
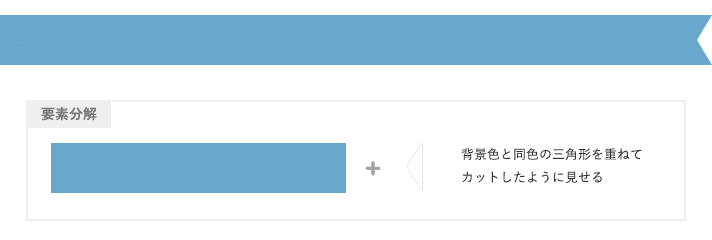
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
可愛いちびキャラ(SDキャラ)の描き方とコツ 絵師ノート
トランスフォームプロパティとは?サイズや位置調整の基礎 After 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
基本がわかる!文字の変形と回転 psgips
CamScanner Free - Phone PDF Creator:Amazon.co.jp:Appstore for Android
0 Response to "意外と簡単!XDとAfter EffectsでUIアニメーションを作ってみよう - skew 台 形 背景"
Post a Comment